Bootstrap Important Data at Application Load
Caution: this content was last updated over 4 years ago
If there is some data you absolutely must have available as soon as your web store application loads, then you can use data bootstrapping. This can involve including prepared data in JSON format in a library file, or executing some SuiteScript to provide the data you need.
You may need to do this if you have a customization or integration that needs to be ready or supplied with data before the rest of your site. If you can prepare your data so that it is stringified JSON, then this could potentially improve performance as you could cut down on the amount of JavaScript or SuiteScript being run, or prevent an XHR call.
There are two methods we recommend for this, both of which rely on working with shopping.environment.ssp to bind new properties to the ENVIRONMENT object of the SC global variable.
- Use a library file
- Programatically add data by calling a backend model with
SC.Configuration.publish()
Note that adding new library files is only possible in SuiteCommerce Advanced implementations. It is not available in SuiteCommerce, as SSP applications are locked.
Use a Library File
You may be familiar with an SSP application’s library files already. When a web store’s SuiteScript files are compiled and uploaded, they are concatenated into a library file called ssp_libaries.js and attached to the SSP application. If your version supports extensions, you will also have a secondary library file called ssp_libraries_ext.js that contains all of the SuiteScript that your activated extensions are adding.
As library files, these are loaded immediately when the associated SSP application is. Their contents are then made available in the backend ‘context’, allowing us to build and define modules of code, or even just run arbitrary SuiteScript. In our example, we’re going to create a new variable and set its value to a large blog of data from the item search API.
In short, here are the steps:
- Create a new JavaScript file in your local file system (you’ll probably want to keep it with the rest of your site’s source code — where exactly doesn’t really matter as long as it’s not included in the distro.json)
- Set a variable in it, eg
var BackendData = {...}- If you are going to use an object, its value must be stringified (ie wrapped with
JSON.stringify())
- If you are going to use an object, its value must be stringified (ie wrapped with
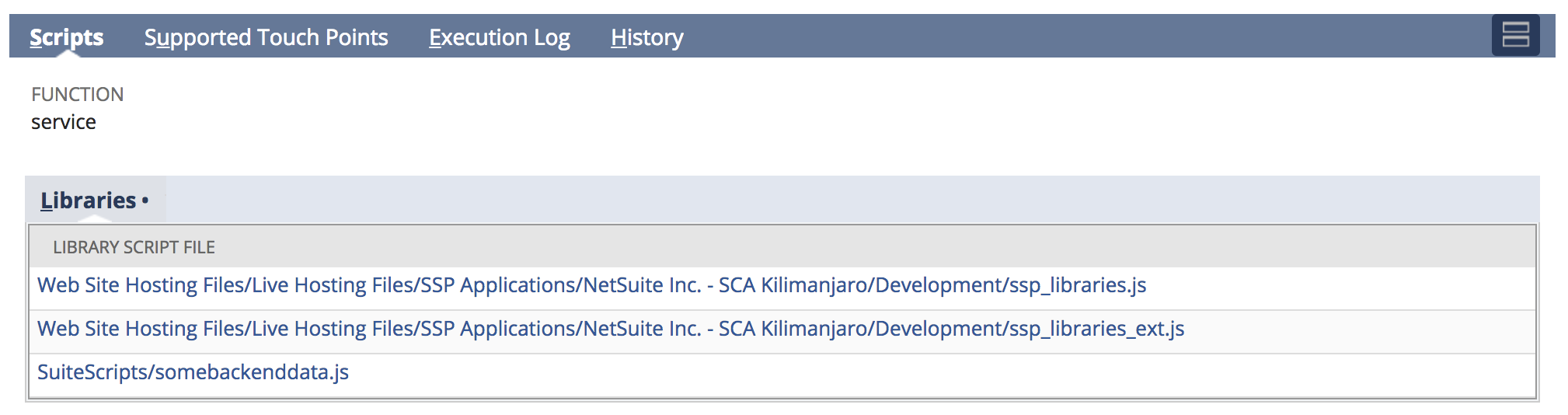
- Manually upload the file to the file cabinet, for example to
SuiteScripts - Edit the SSP application record for the site
- Add a new row to Scripts > Libraries and add your script

What this has done is create a global variable called BackendData which is now accessible to the entire backend context, so the second part of this is the ‘boostrapping’ part — we want this data to be available immediately on the frontend. The best way to do this is to attach it to the SC global variable, specifically its ENVIRONMENT property.
In order to do this, we will need to add new code to shopping.environment.ssp found in ShoppingApplication\SuiteScript. More accurately (as we’re talking about best practices): we need to override this file with a copy of it that contains our new code.
It is highly unusual to override an SSP file, but it is a legitimate thing to do should the need arise. If you don’t know how to override a file, you can follow the documentation on how to Override a Template File, but adapt to override the SSP file.
Once you’ve set that up, in your overridden SSP file, you can then add it to SC.ENVIRONMENT by adding this line of code in your file (best at the bottom):
SC.ENVIRONMENT.bootstrappedData = <%= BackendData %>
If you’re unfamiliar with this syntax, then you should know that the backend SSP files uses Underscore templating to interpolate values.
With that done, you can deploy your code up to NetSuite and load your web store once it’s done. If everything has gone smoothly, you should be able to access the bootstrapped data by running the following in your developer tools’ console window.
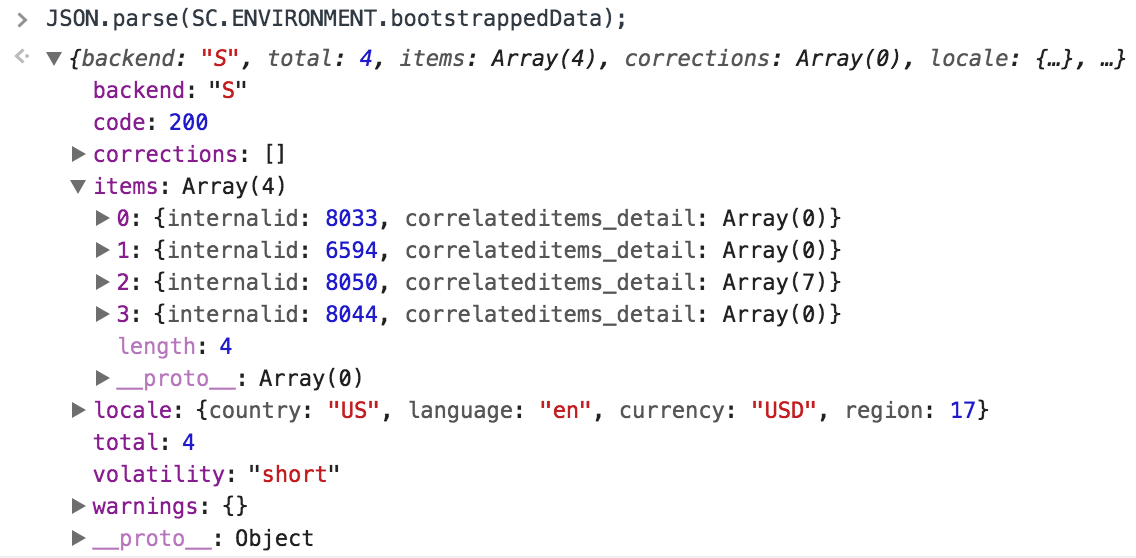
JSON.parse(SC.ENVIRONMENT.bootstrappedData);
Which, in my case, returns this:

To reiterate, this method is particularly useful if you can pre-generate a large object of JSON data that would otherwise take a while to load via a service. Alternatively, it can be used kinda like an inline script tag, where you just load some arbitrary JavaScript that you might need for an integration. But, like I said, it’s rather unusual editing/overriding an SSP file like this, so only use it if it’s the best way to do it.
Use SC.Configuration.publish
There is a little known mechanism attached to the code that handles the configuration record. It allows developers to specify a model and a method on that model to call when the configuration object is being generated, and it will push the outputted data from that model’s method into the configuration object.
For ease, a full example implementation is available in /samples/2017-2-kilimanjaro/ExamplePublishPush@1.0.0 in the GitHub repo.
The example code has two SuiteScript files in it:
- A file that acts like an entry-point file
- A model that performs some action (eg execute SuiteScript, fetch data, etc)
If your customization has these sorts of files already, you can just use the core code.
The core code in question is to be found in ExamplePublishPushThing.js:
Configuration.publish = Configuration.publish || [];
Configuration.publish.push({
key: 'ExamplePublishPush'
, model: 'ExamplePublishPush.Model'
, call: 'setSomeValueOrSomething'
});
After adding the Configuration module as a dependency, we push a new object into it, specify an identifier for it, and then a model name and method we want to call. Note that the value for model must be the same name that you would use if you were calling it as a dependency.
If you want to know what happens to this, you can look at the bottom of shopping.environment.ssp — when this application file is loaded, each value attached to publish will be called, along with its method. The result will then be added as a new property to SC.ENVIRONMENT.published for you to use.
Therefore, using my example code, I know that once everything is deployed and loaded on the frontend, I can access my bootstrapped data by doing something like this in the console (or my code):
SC.ENVIRONMENT.published.ExamplePublishPush
> "Looks like everything loaded just fine"
Code samples are licensed under the Universal Permissive License (UPL), and may rely on Third-Party Licenses