Fallback Themes Architecture
Themes are the frontend aspect of a SuiteCommerce site — they control how the site looks, how customers interact with your business, and how brands express their identity to their customers. Ever since we introduced the concept of themes in 2018.1 (Aconcagua), we have been aware that some site operators have been struggling to handle a number of aspects associated with their themes, and so with the introduction of fallback themes in 2023.2, we have sought to address them.
Context (2018.1-2023.1)
For the five years prior to this release that we’ve had themes, we have made them available to you in two ways:
- As a managed bundle — where the source code is uneditable but is automatically updated by NetSuite every time there’s a new release
- As an unmanaged bundle — where designers and developers can change the files associated with a theme, but have to keep it up to date themselves
This created a dilemma for some because it meant that they have to choose between either:
- Using one of NetSuite’s themes, which significantly reduced your ability to customize because it meant that you could use only skins, site management tools, and small style changes
- Creating a custom theme, which meant committing to maintaining it, which could be a costly expense for small companies.
Thus, we identified three key technological problems that we sought to fix in the new architecture:
- You shouldn’t have to make an ‘all-or-nothing’ commitment when it comes to making changes to your themes — if you want to change only one file, they you shouldn’t have to assume responsibility for every other file in your theme
- You shouldn’t have to worry about theme fragility when an upgrade comes around — sites shouldn’t break because your site needs a template that was introduced in the new version and your self-managed theme doesn’t have it yet
- You shouldn’t have to worry about a change you’ve made in one version breaking when a site is upgraded — it should be easy for a site to fall back on default files when required
The Introduction of Fallback Themes (2023.2+)
As you probably guessed from that final sentence, we decided to call this architectural change ‘fallback themes’. The general principle of fallback themes is that developers should be afforded the opportunity to change the files in a theme that they want, without having to assume the risks and responsibilities of maintaining every other (unchanged) file in the theme.
What we’re hoping with these changes are three-fold:
- You should only have to take responsibility for files that you have changed
- You shouldn’t have to make any changes to your theme if we introduce a requirement for a new template in a new release
- If an upgrade does ‘break’ something in your design, you can either remove your change to ‘fall back’ to the default file, or you can easily add in a modified file to override our default
The developer’s mechanism for specifying the files that they want to override is in three changes we have made to the schema of the theme manifest. The first is with a new property, called sub_type and requires the value of fallback. The second and third are to the way the sass and templates arrays work in manifest.json: instead of listing every file in the theme, you just list the ones you’ve changed. (Or, to be more precise, the developer tools will automatically generate the list for you.)
When the developer tools looks at the manifest, it will now pluck your customized files using the list you provide and build a theme using them, including the default versions of all other files from the base theme.
In many ways, this style of creating a theme could be thought as extending a theme because you’re making additions to / making modified copies of existing functionality without permanently overwriting the base files. The overall hope is that it will encourage more sites to adopt a custom theme and small changes, given how we have reduced the amount of risk involved in doing so.
Limitations of Fallback Themes
I should put upfront that the use of fallback theme architecture is not mandatory; you can still continue to use and modify non-fallback themes if you wish. Indeed, you may be interested in doing this if any of the following limitations apply to your project. They are, for better or worse, necessary consequences for trying to introduce more stability into the development of themes by reducing the potential for negative consequences.
All-or-Nothing Assets
While we have been striving to eliminate ‘all-or-nothing’ commitments in theme development, one does remain: the assets folder, which is used for base fonts and stock images. If you use fallback themes, you must not add/edit/delete files in the assets directory unless you want to take responsibility for every file in this directory.
Cannot Add New Template or Sass Files
The fallback architecture requires that the overall structure of the source remains the same: this means that you cannot add any new directories, templates or Sass files. Any changes that you want to make to your theme will need to be in the files that exist already; you cannot add any additional ones.
Of course, new templates and Sass files can still be introduced through extensions and, if you wish, you could then override them in your custom theme. Therefore, you may want to create a ‘companion’ extension for your theme — like we do for a number of our themes.
Developing a Fallback Theme
At the time of writing, only the base theme is capable of acting as a fallback theme — we are working on introducing this architecture to the other NetSuite themes. Inevitably, this means that if you want to use this architecture you need to start your theme using the latest developer tools and the latest version of the base theme. Older versions of the base theme, or themes that have not been upgraded to fallback architecture, do not support this architecture.
To get started, you can follow the standard documentation to Create a Custom Theme or, if you’re already familiar with this process, begin with gulp theme:create.
After completing this initial setup process, take a look in your manifest.json file and you will see something like this:
{
"name": "fallbacktheme",
"fantasyName": "My New Fallback Name",
"vendor": "DevSC",
"version": "1.0.0",
"type": "theme",
"sub_type": "fallback",
"target": "SCS,SCA",
"target_version": {
"SCS": ">=23.2.1",
"SCA": ">=23.2.1"
},
"description": "An example implementation of the fallback theme architecture",
"override": [],
"skins": [],
"sass": [],
"templates": [],
"local_folder": "Workspace/fallbacktheme"
}
The crucial aspects of this file are:
subtype— this is a new property name that has the value offallback, which indicates to the extension manager and developer tools that you are using the fallback architecturesassandtemplates— which are, unlike in previous versions, completely empty
After creating a new ‘empty’ theme, you can fetch the base theme or do it automatically by trying to run a local version of it. After prompting you for your credentials and which account and site you want to use, you’ll see additional logs such as the following:
? Choose your domain shop.example.com
[14:49:10] Domain shop.example.com
[14:49:10] Base Theme is required for "fallback" themes. Downloading it...
[14:49:11] Downloading SuiteCommerce.Suite_Commerce_Base_Theme 23.2.3...
[14:49:21] Finished downloading templates of theme: Suite_Commerce_Base_Theme...
[14:49:31] Finished downloading skins of theme: Suite_Commerce_Base_Theme...
[14:49:32] Finished downloading sass of theme: Suite_Commerce_Base_Theme...
[14:49:34] Finished downloading assets of theme: Suite_Commerce_Base_Theme...
Once the fetch completes, a copy of the base theme will be added to the Workspace/Extras directory — your Modules directory will be empty because you have no overwritten
Introducing Template and Sass Changes to a Fallback Theme
As your existing templates and Sass files live in the Extras folder, and your Modules is empty (or even non-existent), you will need to introduce your changes individually to the Modules folder as you go.
The good news is:
- The best way to begin is to simply copy the module directory from its location in Extras folder to the Modules directory
- The developer tools will automatically track these files when you start/restart the local developer environment and update the manifest directly
So, for example, if I wanted to change my homepage I could do the following (assuming that fallbacktheme is the name of my theme):
- Open Workspace/Extras/Extensions/Suite_Commerce_Base_Theme/Modules in Finder or Windows Explorer
- Copy Home to Workspace/fallbacktheme/Modules
- Start/restart the local server in the theme development tools
- Begin developing
When I check my manifest.json file, I will see that the sass and template arrays have been populated with my files:
{
"name": "fallbacktheme",
"fantasyName": "My New Fallback Name",
"vendor": "DevSC",
"version": "1.0.0",
"type": "theme",
"sub_type": "fallback",
"target": "SCA,SCS",
"target_version": {
"SCA": ">=23.2.1",
"SCS": ">=23.2.1"
},
"description": "An example implementation of the fallback theme architecture",
"override": [],
"skins": [],
"sass": [
"Modules/Home/Sass/_home-cms.scss",
"Modules/Home/Sass/_home.scss"
],
"templates": [
"Modules/Home/Templates/home_cms.tpl",
"Modules/Home/Templates/home.tpl"
],
"local_folder": "Workspace/fallbacktheme"
}
Now, any changes I make to those files will now be tracked by the developer tools and will be included in the theme when I deploy it.
Using Custom Assets in a Fallback Theme
As mentioned above: your theme will use the default assets include in the base theme. If you wish to change any of the files in your assets, you will need to replicate the entire assets directory and assume responsibility for it all.
- If you wish to use the default assets, you do not need to do anything – by default, it will just use what’s in the base theme.
- If you wish to use custom assets, you will need to create an assets folder in your theme folder – a good place to start might be to create a copy of the existing folder, which will be in Workspace/Extras/Extensions/Suite_Commerce_Base_Theme
The developer tools will automatically populate the manifest with a set of objects for the assets property.
FAQ
Which NetSuite themes support fallback theme architecture?
At this point in time (2023.2), only themes built using the latest version of the SuiteCommerce Base Theme supports fallback architecture. Pre-existing themes and themes built from other themes do not support it.
Are fallback themes now mandatory?
No, you can continue using existing themes or create a new theme that does not use fallback architecture. It is, however, strongly recommended that you do use it for new projects — but, as detailed above, the limitations of the architecture may mean it is not the best fit for your project.
Should I start fresh or should I copy an existing theme?
Generally speaking, we would recommend starting fresh – trying to carry over your customizations from a previous theme may end up being more work, and you end up copying over older code or styles that takes longer to fix and maintain than you expect. To avoid confusion, we would recommend using a new name and fantasy name.
How should I manage my changes?
A good starting point would be to perform a diff of your current theme with the current base theme to see what the significant differences are. If you’re not already using version control, now would be a good time to start — making regular commits and backing up to a private, secure, and remote location can help prevent your changes from getting lost.
How many files will I have to manage in a fallback theme?
The amount is up to you and the scope of the changes you want to make as part of your site’s design. However, early feedback from real projects puts this number at around 200-250, or about 15-20% — a significant reduction in scope and responsibility.
Do I have to copy an entire module’s files to override just one?
No, you just need the same folder structure. The above method is just a demonstration of the simplest way to get started. If you don’t want to override all the files in a module, you don’t have to; just include the files you want to change.
Can I add new files to the folders?
No. In fallback theme architecture, you must use the same file and folder structure as the theme you are extending. If you need to add more templates and Sass files, consider adding them via an extension.
Why is a file I copied to my workspace not being tracked?
Every file that you want to modify and track for changes must be in your manifest — these are automatically added when the local server starts. If you’ve just added a new file, you will need to restart your local server.
When do the unmodified (ie NetSuite-managed) files get updated?
When an update is available that affects files that comprise your theme but are not managed by you, it does not immediately apply. Instead, the standard procedure is as follows:
- The base theme bundle must be updated — either by you or by NetSuite
- The custom theme must be reactivated
How will I know when an update is ready?
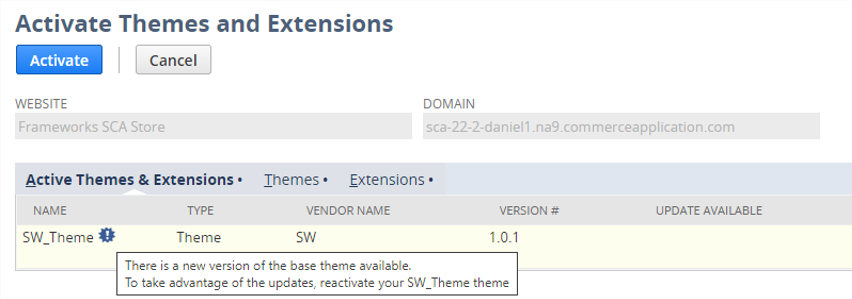
Of course, you can track the release notes and see when we have release an update — but you will also see a message in the SuiteCommerce Extension Manager that a new version is available. For example:

Code samples are licensed under the Universal Permissive License (UPL), and may rely on Third-Party Licenses