Set Up Multi-Image Association for Matrix Item Options
Sometimes, developers are tempted to write code to solve a problem when a built-in configuration option exists. Showing a specific image depending on which item options the shopper has selected is a good example of this. Using configuration instead of customization will save you time.
When it comes to matrix items, you can configure your products with a wide variety of options. For fashion retailers, this means including options for size and color, for example. Other merchants might go even further, including three or four matrix options.
Since Elbrus 2017.1, it has been possible to configure item images so that they are associated with multiple item options. This means that when a shopper selects different matrix dimensions, the primary image on a PDP can automatically swap to show an appropriate image for that combination.
For Denali and Mont Blanc sites, image association with matrix item options is bound to just one dimension in the matrix; historically, a common example of this was color. However, with Elbrus and newer, you can now add as many associations as you like. So, for example, if you sell hats that come in multiple colors and have differing slogans on them, you can set up your item images so that when a shopper selects both a color and a slogan, an image is shown for that specific combination.
An unspoken rule, from my point of view, is that you should include options that the product truly needs: while you can certainly find extra options to add to the matrix, you're adding complexity multiplicatively. In other words, a non-matrix item has only 1 option; one option increases that by, say, five options (1x5=5); two options increases that again (eg 1x5x5=25) — you see where this is going.
So, for the purposes of this tutorial, I'm going to be adding a new option for a range of hats my web store sells. They already have size and color options, but these new hats also have a range of slogans that we want customers to be able to choose from. Therefore, I'm going to use the field/word 'slogan' a lot: change it to suit your site's requirements.
Create a Custom Item Field
There are two crucial parts to adding a new item option: something you attach to the product, and something you attach to the transaction. The former is a defining characteristic of the item, and the latter represents a choice the customer has made. Adding only an item field and then wondering why it's not a selectable option on the product detail page is a common error, and is one we include in our Site Builder FAQ under "Why is a matrix item not appearing in my web store?".
Go to Customization > Lists, Records & Fields > Item Fields > New. Set it up as follows:
- Label: Slogan
- ID: _slogan
- Matrix Option: (checked)
- Type: Multiple Select
- List/Record: (add new)
- Name: Slogans
- ID: _slogans
- Matrix Option List: (checked)
- Values: Great; Amazing
- Applies To: Inventory Item
- Applies To: Select Individual Items
After checking Select Individual Items you must then select some items to apply it to. I strongly suggest that you do not apply this to all items as it will require you to set a value for this on all your items, even if they don't have one.
All other fields can be left as default.
Create a Custom Transaction Item Option
This is the part that allows the shopper to select additional options when they add to cart.
Go to Customization > Lists, Records & Fields > Transaction Item Options > New. Set it up as follows:
- Label: Slogan
- ID: _slogan
- Type: Multiple Select
- List/Record: Slogans
- Applies To: Purchase; Sale; Opportunity; Web Store; Transfer Order; Apply to Kit/Assembly Components
- Applies To > Items: (select the items you want)
- Sourcing & Filtering:
- Source List: Item
- Source From: Slogan
Note what I said above about specifying particular items to apply this to, rather than selecting all items.
All other options can be left as default.
Set Up a Inventory Item
Now we have our new fields, we need to add them to at least one product. As these are matrix item options, they are not added like other custom fields; instead, we effectively create new items using them. To keep things simple, in my site, I'm going to be modifying an existing matrix parent item and add new options to them.
Go to a product you want to modify, edit it, and then go to the Accounting tab, and then the Matrix Items section.
The first thing you need to do is add the new option to the Matrix Item Name Template. What this value should be depends on how your site is configured; the default is the item ID followed by the item options, with each one contained in curly braces, separated by hyphens. Thus, for my site, I'm going to update it to:
{itemid}-{custitem31}-{custitem30}-{custitem_slogan}
Next to this will be all the item options that can be added to the product. If this product already has matrix items as children, some options will already be pre-selected and the items will be listed below.
Using CTRL+click, select the option values you want to create child items for; as we've only added two options, I'd add them both. When you've done that, click the Add Items button — click through the screens to add the new products. When that's done, we can move on.
Add/Update Product Imagery
The product is set up. If you want, you could go over to it and take a look at it. Swapping the new option around shouldn't affect what image is shown. Thus, we need to update the imagery.
If you're using an existing product then you'll have imagery associated with it already; this needs to be dealt with. What I mean is that it's currently set up using the old naming convention. For example, here are the file names of the existing images of the product I'm using
- OL4979.media.black.01.jpg
- OL4979.media.beige.01.jpg
This matches the naming convention I have set up for my site.
I now need to supply new images following this convention. Thus, they are now going to be:
- OL4979.media.black.amazing.01.jpg
- OL4979.media.black.great.01.jpg
- OL4979.media.beige.amazing.01.jpg
- OL4979.media.beige.great.01.jpg
When you have those images, you'll need to upload them to the file cabinet in the folder where you store your images (eg Web Site Hosting Files > Live Hosting Files > Images) and then deal with the old ones (either making them inactive or just delete them).
Update the Configuration Record
Go to Commerce > Websites > Configuration, and select your website and domain from the dropdowns.
Then, select Shopping Catalog > Multi-Image Option. In the table, add the name of the custom transaction item option you just set up (in my case, it's custcol_slogan).
Importantly, you must enter the item options in the same order as they are used on your images. For example, as I use color first and then slogan, I need to make sure that the first row in the table is custcol_gen_color and custcol_slogan is second. If I were to put to custcol_slogan first, it won’t work correctly. This is because the API returns item images as nested objects, and the code is designed to step through them in the same logical order.
Save the record.
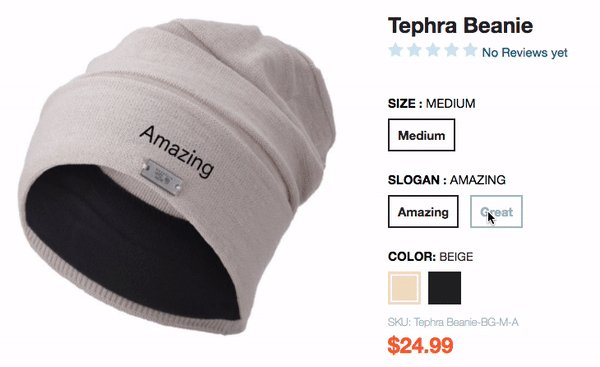
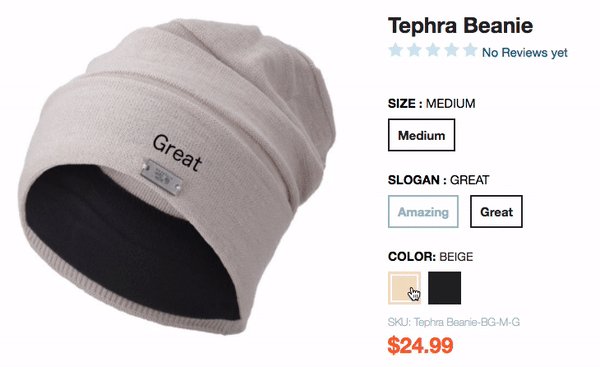
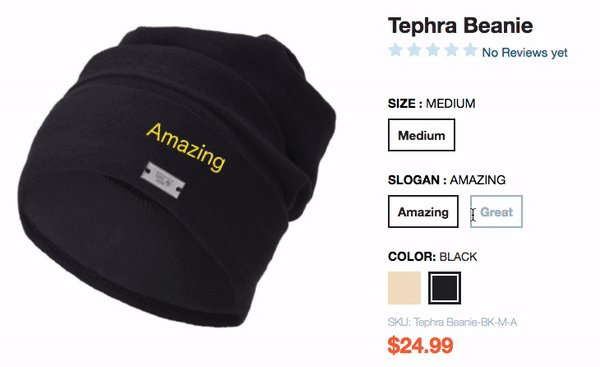
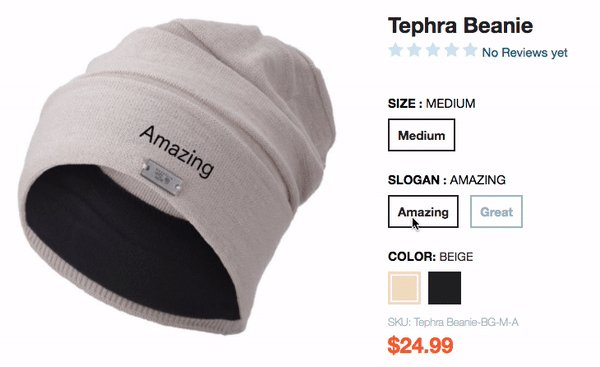
If you hard refresh the PDP for the item, you should see the new options available and they swap the images when you click them.

And that's it! You now product images set up to handle multiple options.
Bonus Content
A couple of other configurations you might be interested in are listed below. In short, before writing custom code, consider whether existing code and configuration could be used first.
Make the URL Component Friendly
While we're editing the configuration record, we should also add a friendly URL parameter name for the option. Adding one would change, for example, it from &custcol_slogan=amazing to &slogan=amazing.
To do this, go to Shopping Catalog > Item Options and add a line into the Item options and custom transaction column fields table. As it's a simple item option, you only need to add the ID and the name you want to use as a synonym.
Make the Facet Friendly
As you've added an item option, this will be added to the search results pages as something that customers can use to filter results by. By default, it will use the ID of the custom item field, which we want to change.
In Shopping Catalog > Facets add a new line to the Facets table. Like the URL component entry, you just need to add data for a basic entry. The ID is the one for the custom item field (eg custitem_slogan) and the rest is kinda up to you. For reference, you can copy the entry for size, if you have one.
Final Thoughts
I don't have much to add, only to say that it's important that you think about how you want to use this functionality and its implications. And 'by this functionality' I mean, in fact, item options. Remember what I said earlier about how quickly the multiplication of options can get out of control.
With that said, if your products are only available with so many configurable options and this makes sense then do it.
I was asked if there is a maximum number of item options and the answer is: technically no but the more you add the more you degrade performance as additional item information and imagery needs to be loaded. Furthermore, you start to degrade user experience by increasing the number of clicks required before the user can proceed to checkout.
It is also worth pointing out that whenever you create new item options, you should be careful about non-alphanumeric characters. It is possible that you may end up using characters that appear in the URLs (eg ampersands) or in name delimiters (eg periods) and so you should avoid these.
Code samples are licensed under the Universal Permissive License (UPL), and may rely on Third-Party Licenses