Integrate a Saved Search into a Web Store Customization
Caution: this content was last updated over 5 years ago
Searches performed with SuiteScript are common in NetSuite Commerce web stores, but you can also integrate saved searches into your code. You may prefer to use a saved search because its definition can be set up and stored in NetSuite, and the person for creating it may not be familiar with SuiteScript. As an example, we look at generating correlated items on abandoned cart items.
The sample code in this tutorial uses SuiteScript 1.0 and service controllers. This is fine for newer versions, but versions older than Vinson (2016.2) will not be able to run it as-is.
General Approach
There are two kinds of items that you can associate with an item: related and correlated. Related items are those that you manually associate with a product and can be useful for linking together complimentary items, such as accessories. Correlated items are system generated links that are created when shoppers buy items together. For the purposes of this tutorial, I’m going to use correlated items.
An important thing to keep in mind is that correlated and related items cannot be generated with the IDs of child matrix items: they can only be linked to the parent item. We will need to code around this.
The rough idea is this:
- Create a saved customer search that returns all live shopping (‘abandoned’) carts on your site
- Create a module that fetches this saved search
- Extract the internal IDs of all the items the current user has in their cart
- Perform a code-level search on these IDs so that we can get the parent IDs of these items
- Pass the parent IDs to the view, which then plugs them into a merchandising zone child view to return a slider of correlated items
Deploy Example Code
To speed things up, the source code for this example is available in /samples/2017-2-kilimanjaro/ExampleCorrelated@1.0.0 in the GitHub repo. It’s written for the Kilimanjaro (2017.2) release of SuiteCommerce Advanced, but it is compatible with a number of versions and can be adapted for any version released after Mont Blanc (2016.1). Make sure you put it in your source code, update your distro.json to include it in modules, ssp-libraries, and myaccount.js, and deploy it up to your test site. If you’re using an extension, eg for SuiteCommerce, then you can adapt the code to fit your site.
Create the Saved Search
For this scenario, we’re going to going to use a loose notion of ‘abandoned’ when it comes to abandoned carts. We’re just going to get a list of users who have items in their cart (ie not specify a minimum age for these items) as this will help with testing purposes.
Go to Lists > Search > Saved Searches > New. Create it as follows:
- Title — Abandoned Carts
- ID — _abandoned_carts
- Public — checked
- Criteria > Standard — Shopping Cart : SubTotal is greater than 0.00
- Results > Columns — Shopping Cart : Item ID
The Shopping Cart fields are available by scrolling down to the bottom of the dropdown and selecting Shopping Cart Fields….
Elevate Permissions
Elevated permissions allow users access to records (or actions on those records) beyond their current role by telling a particular service to run using a different role.
For more information, see Elevating Permissions on Service Files.
Go to Setup > Users/Roles > Roles and create a customized Customer Center role that has the following permission only:
- Permissions > Lists — Items : View
Search for ExampleCorrelated.Service.ss (which is part of the example code mentioned above) and edit its record. Elevate the permissions that run it by:
- Go the Permission tab
- Check Enabled
- Select your custom role in the Execute as Role dropdown
- Click Save
Example Code Test and Analysis
The code is designed to work with the user who’s currently logged in, so you will need to log in to the frontend of your site with a test user who has an item or two in its shopping cart.
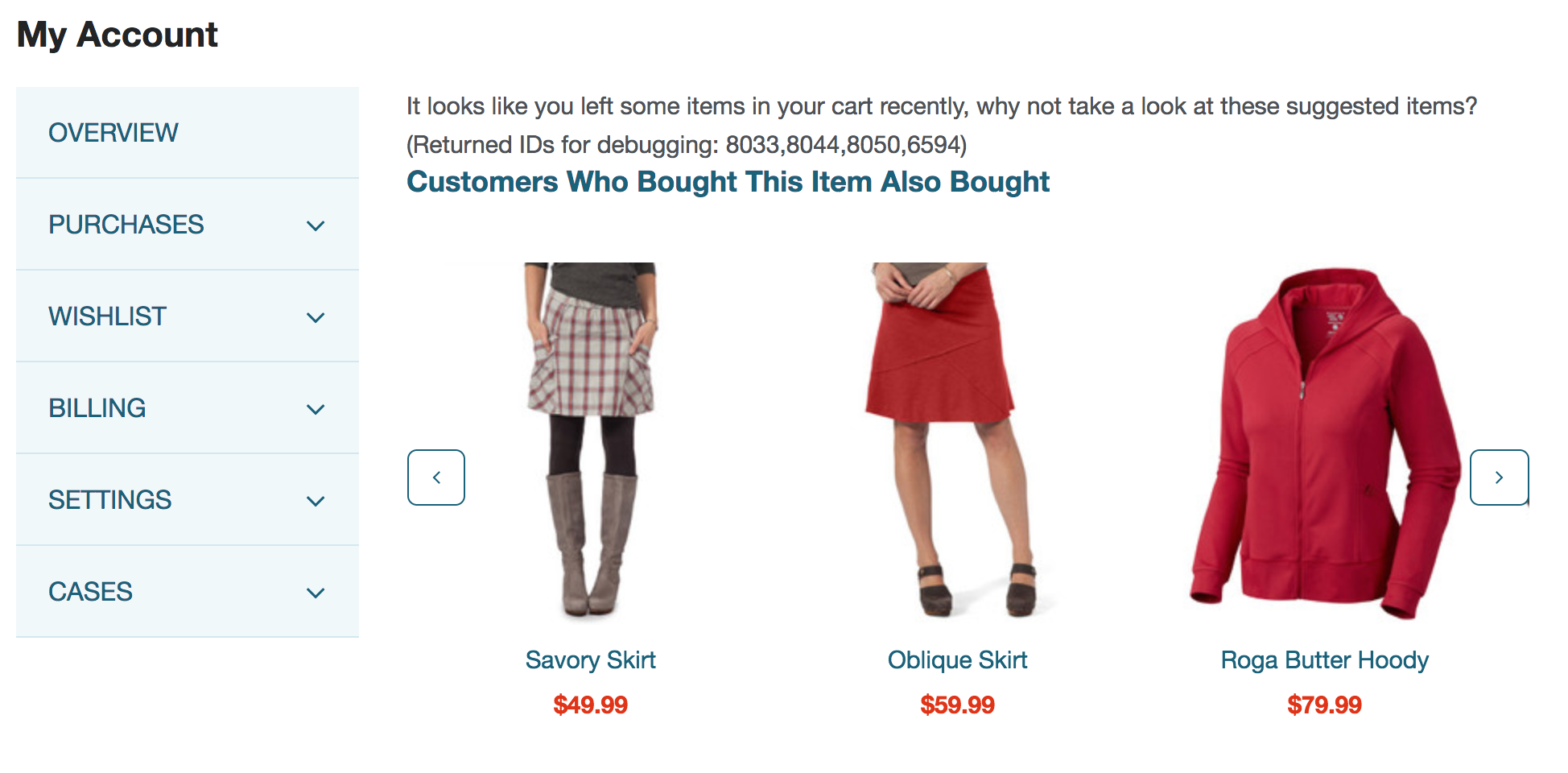
Then, head over to the my account section of your site and change the URL hash to #examplecorrelated. You should see something like this:

The IDs and products will be different, but you should see something. If you see nothing, check the records of the items in your cart to see if they have correlated items.
To see what’s happening, open up SuiteScript > ExampleCorrelated.Model.js in the module code.
We have two functions — one is a ‘main’ function that calls the saved search that does the work of generating IDs of correlated items. For this, we’re using a utility function called loadAndMapSearch(), which we use to simplify the process of calling a saved search and then returning the results in a neat (mapped) result object. We also use Underscore’s map() function to create a second map of the results, so it’s usable in a way that we want for our particular example.
Once we have the IDs, we perform a code-level search on them in our second function. We need to do this second search because our example code is working with correlated items. The IDs the saved search returns will be the IDs of child items (and in my particular instance, my site uses matrix items), so we need to get the parent IDs.
Note that when we perform the search, it is here that we need to the Item > View role permission. Without it, we’d get an error saying that we don’t have the right permissions. Once we have the search results, we think do a for loop to build up a simple array of IDs of the parent items.
And that’s kinda it for the data side of things. From here we follow the normal procedure of just passing the array of values back to the frontend aspect of the site, which is where we plug it into the merchandising functionality. In the rest of the example code, you can see that the data is passed back to the frontend and then plugged into an instance of ItemRelations.Correlated.View.
Code samples are licensed under the Universal Permissive License (UPL), and may rely on Third-Party Licenses